長方形のままで傾かせたい (横向きにするとか、横にまでいかずに、その中間の角度で傾かせたい)場合は、「Microsoft Photo Editor」を使うことになります。 XPにSP2を組み込むと、画像をダブルクリックすることで、これが起動します。 エクセルで写真を挿入しました。その写真を回転させる方法を教えて下さい。 使用されているExcelのバージョンは何でしょう。Excel02以降のバージョンであれば、貼り付けた画像(写真)を選択状態にすると回転ハンドルが表示されて、それをドラッグで回転できます。また、その図の書式設定特定の量の図または図形を回転する 図または図形を選択します。 図形の書式設定 または 図の書式 >移動します 。 または、 描画 ツール または 図ツール >回転>移動する 一覧で任意の回転コマンドを使用するか、 その他の回転オプション を選択します 。 回転 ボックスでオブジェクトを回転する角度を入力します。
首を傾ける小学生の女子 の画像素材 イラスト素材ならイメージナビ
パワポ 画像 傾ける
パワポ 画像 傾ける- 今回はフォトショップで文字や画像を傾ける方法を解説したいと思います。 少し傾けたほうが見栄えが良いなあ、という時とかに使えたら便利なのでぜひ覚えてください。 目次 フォトショップで文字や画像を傾ける方 Photoshopの自由変形の使い方:画像や文字を斜めに傾ける 今回は、Photoshopの「 自由変形 」という機能を使って、画像や文字を あたかも斜めから見たかのように 歪ませてみましょう。 自由変形の使い方を覚えれば、画像の加工がもっと楽しくなるはずです。




耳を傾けるの意味とは 一般的に聞くといってもさまざまな種類が オトナのコクゴ
画像に矢印を合成させる 画像をペイントで開いて、先ほど保存した矢印を画像上に表示させます。 ペイントの『貼り付け』タブ内の 『ファイルから貼り付け』 で、矢印を取り込むことができます。 矢印の背景を透明化する Aviutlについてです。 下記の画像のように図形に合わせて文字の端が切れるというような効果はどうやったらいいですか? 文字が下に動くなどしても、画像の縁で文字が切れるようにした 4Ctrlキー A の同時押しで画像全体を選択します。すると、画像の回転アイコンが出ますので、ドラッグしながら角度を微調整します。 以下の動画をご覧ください。
Pythonの画像処理ライブラリPillow(PIL)のImageモジュールに、画像を回転するメソッドrotate()が用意されている。Image Module — Pillow (PIL Fork) 440dev0 documentation ここではrotate()の使い方として、それぞれの引数について説明する。回転角度 引数angle リサンプリングフィルター 引数resample 出力画像サイ線幅と効果も拡大または縮小するには、編集/環境設定/一般(Windows)または Illustrator/環境設定/一般(Mac OS)を選択し、「線幅と効果も拡大・縮小」を選択します。 線幅と効果を拡大または縮小するかどうかを操作を実行するたびに選択する場合は、変形パネルまたは拡大・縮小コマンドを使用します。 「線幅と効果も拡大/縮小」オプションを選択して 外部から取り込んだイラストのような画像・図の場合は 「図ツール」-「書式」 タブをクリック。 「配置」グループ にある 「回転」 コマンドボタンをクリックしてプルダウンメニューの「右へ90度回転」と「左へ90度回転」を選ぶことができます。
画像を自由に曲げたり傾ける 文字と一緒で傾け方法は一緒なんですが、ワープテキストがない代わりに画像を曲げる際には 「自由変形モードとワープモードの切り替え」 というこのアイコンがあります。 command ⌘ T でアイコンを自由変形できるようにサイズ変更と傾斜画面が表示されるので、 サイズ変更、 傾き (度)内の 水平方向欄、または 垂直方向欄に任意の数字を入力し、 OKボタンをクリックします。文字や画像を傾ける CSS3のtransformプロパティを使用することで、文字や画像を傾けることができます。 傾きます。 傾きます。 webkittransform でchrome・safari、 moztransform でfirefox対応となります。 傾きの角度は rotate (10deg) のようにrotate ( 数字 deg)で指定し




犬が顔を曲げて傾ける 片方に倒す理由は 犬のq A集 Dogoo Com




傾けると回転可能なコンピュータの椅子 人間工学に基づいた背もたれの厚
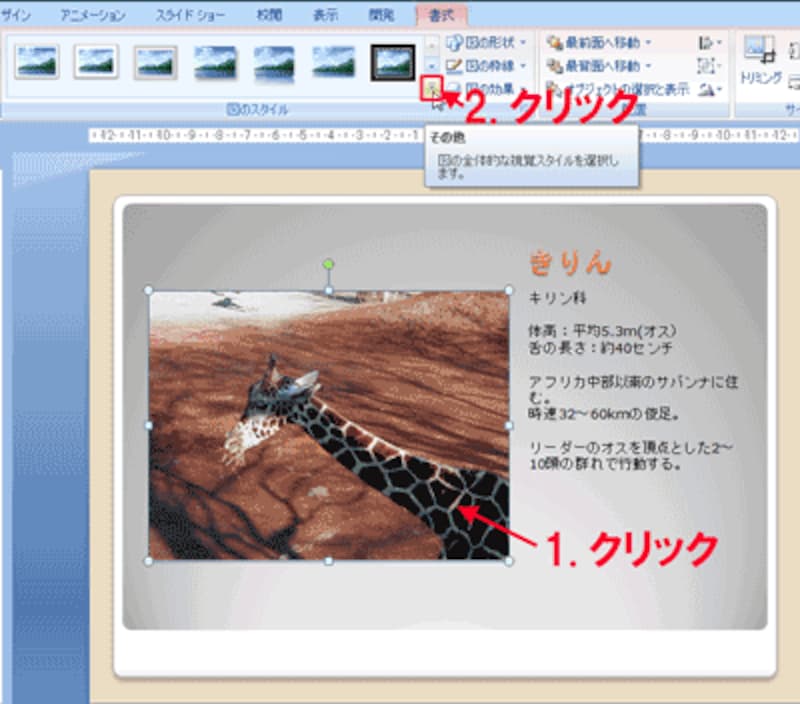
1枚につき10画像程度を使うとスムーズな動きが表現できます。 ・モーフィング絵柄が徐々に別の絵柄へと変形して見えます。 2つの絵柄を用意し、切り替わる間の画像を生成処理して合成しています。 ・ズーミング写真やイラストの絵柄がだんだん大きくなったり小さくなったりする見え方です。 モーフィングと同じ様に複数の画像を切り替えて表現してい写真をぼかす、傾けるは「スタイル」から 最初は、「スタイル」の機能を使って写真の周りをぼかしたり、枠を付けたり、傾けたりといった効果を設定してみましょう。 スライドに挿入した写真をクリックして選択し、「書式」タブの「図のスタイル」の をクリックします。 「書式」タブは写真をクリックしたときだけに表示される 28種類のスタイルの一覧が 解決策はこちらです!! Excelに画像を貼り付けて回転させる ①回転させたい画像をExcelに貼り付ける ②画像をクリックし、画像の上にある緑の丸いやつをクリック ③緑の丸いやつをクリックしながら画像をずらす ④ペイントに貼り付ける 完了です!




傾ける Katamuke Ru とは 意味 英語の例文




フードボウル 猫 プラスチック 猫 食器 食べやすい 傾斜 猫耳 適当な高さ 頸椎
斜めにした要素を横並びで配置する機会があったので、CSS3のtransformrotateで斜めにしたり、平行四辺形に画像をトリミングした備忘録です。 まずは、要素を斜めにしてみます。 斜めにするには transformskew(X軸,図形の回転 Topへ 下図のような図形に文字列を挿入したものを使って説明します。 マウスで図形を回転する 図形を選択して、緑色の回転ハンドルをドラッグして図形を回転することができます。 CC Slant は、適用したレイヤーを起点を中心に 平行に歪ませる ことができるエフェクトです。 「 CC Bend it 」などのBend系エフェクトは対象が「曲がる」のに対し、CC Slantの場合は対象を「斜め」に傾けるような効果を与えることができます。 Instagram



頭を傾ける角度 写真共有サイト フォト蔵




片手でさっと挽ける 傾けるとスッチが入るお手軽便利な 電動ミル おもしろグッズ アイテムノート
画像回転 写真の向き・角度を変更、傾ける加工 画像を保存する場合は、加工完了後に「オレンジ色の保存ボタン」をクリックしてください。 スマートフォンの場合は、完成画像を指で長押し (強くではなく軽く3秒間)してください。 画像(写真)は最終加工時間から約90分で自動削除されます。 他人に見られたり公開されることは一切ありません。 加工編集する 単純に元画像(読み込んだ JPEG 画像)の幅・高さとを設定しているだけですので、回転することにより画像がはみ出る場合があります。 はみ出るのが嫌な場合は rotatedBitmapwidth と rotatedBitmapheight の値をもっと大きな値に変更してみてください。角度を考慮して設定するより良いと思います!Jan , Illustrator で画像を自由変形するにはどうしたらいいでしょうか? 本記事執筆時のソフトウェア環境 macOS High Sierra Adobe Illustrator バージョン2400




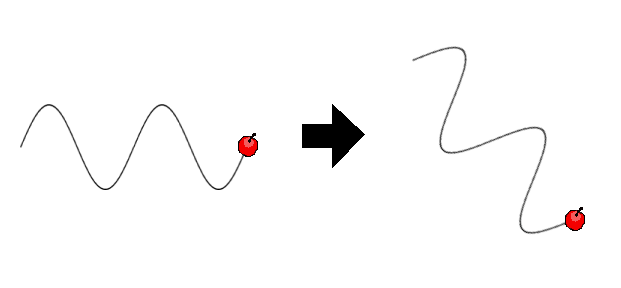
アイワナ Sinカーブを傾ける とりあえずなんか書いとけ




耳を傾ける の意味とは 言葉を徹底解説 Meaning Book
Windows 10 の「 フォト 」には、画像をトリミング / クロップ する機能が付いています。 ( 色調補正、汚れ除去 等については別ページを参照 ) これは、専用の切り抜き枠で囲んだ領域を別ファイルとして切り出すことができる機能で、画像の中から特定の部分のみを切り出したい時に役立ちます。Photoshop で回転とカンバスサイズを調整 スキャンした写真の切り抜きと角度補正 画像の角度補正 画像全体の回転または反転 カンバスサイズの変更 フレームの作成カンバスサイズを増やしてフレームを作成 対象アプリケーション Adobe Photoshop 最終公開 JavaScript canvas の画像や図形を回転させる HTML5 Canvas API を使って、画像や図形を 回転 させることができます。 回転させるには rotate () メソッドを使用します。 rotate () メソッドの構文(回転角度の単位はラジアンです。 ) rotate (回転角度) // 例:30度回転




耳を傾ける イラスト素材 フォトライブラリー Photolibrary




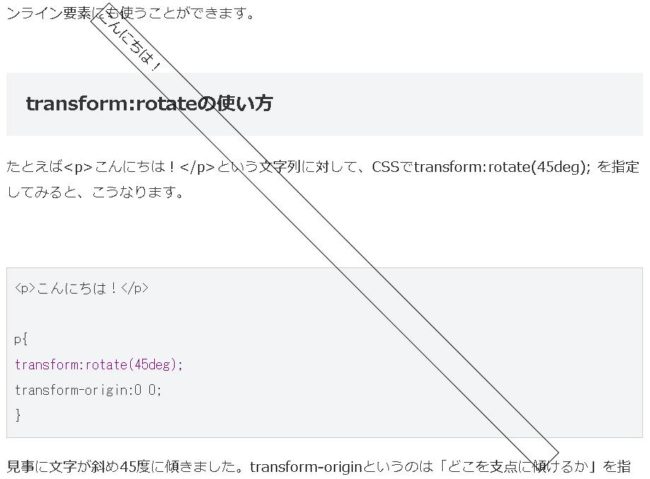
Cssで要素を傾ける 回転させる方法 Transform Rotateの使い方 すなぎつ
ここでは、以下のスイカ画像(左)を、45°回転させる(右)手順を通じて、使い方を紹介します。 元画像 (引用: すいか1|写真素材なら「写真AC」無料(フリー)ダウンロードOK ) 回転後 以下、使い方です。 ツールボックスより「回転」ツール( )を選択する(もしくは Shift + R を押す) 画像ウィンドウ上のどこかをクリックする 「角度」を「 45 」と入力 FacebookのOGP画像、キャッシュをクリア21年版 0616 WordPress reCAPTCHA v3をお問い合わせフォームだけに表示する方法 どうも、噛王(カミキング)というグミにドハマリしているポッポです。 画像加工アプリ「最強」と名高いSnapseed。以前「Snapseedの使い方まとめ」の記事を書いたのですが、できることが多すぎてキリがない!! という事で、詳しく解説する記事を別で書いていくことにしました。




スキューを傾けるワイングラスの中で赤ワインを注ぐ の写真素材 画像素材 Image




傾ける海 角川文庫 緑 216 27 井上 靖 本 通販 Amazon
Windows XP まっすぐの画像を、斜めに傾けたいのですが、 どうやるか分かりません。 ペイントで出来ますか? 出来なければ使うソフト (出来ればフリーソフト) と傾け方を教えて選択ツールで回転/傾斜する ツールボックスより を選択し、 (選択ツール)に切り替えます。 回転/傾斜したいオブジェクトをクリックして選択します。 複数のオブジェクトを同時に選択し、一つのかたまりとして回転/傾斜することも可能です。仮に画像の傾きが 13 度という微妙な角度になっていても、 その角度ぴったりに回転させるためにがんばらずにすみます。 代わりに 逆変換 の回転を使えば画像を見ながらその傾きにレイヤーの回転方向を合わせる方法がとれるのです。 実際は逆に回転する




車体を傾けるとなぜバイクは曲がるのか テクニック編 小学生でも分かるトルクと馬力の話




ビジネス 耳を傾けるの写真素材
テキストを傾けてシャドーのようにしてみました。 水色の方のテキストを傾けると下の部分がちょっとずれるので、斜めにした後に手動で合わせます。 本来イタリックがないフォントでも、斜スクリプトで斜めにすることができます。 テキストに使う この記事では『エクセルで画像をトリミングする方法』について解説します。エクセルでは画像を様々な形にトリミングできますが、今回はよく使う『正方形・丸型・斜め』に切り取る方法の3つです。この3つのやり方を覚えれば、あとは応用次第で、あらゆる形に対応できるようにな iPhoneを使用するときに、必要に応じて画面を縦向きや横向きに変更すると、とても便利ですよね。 ですが、ユーザーの中には、「回転の仕方が分からない」と困っている人もいるのではないでしょうか? 今回は、iPhoneの、画面の向きを変える方法を紹介します。




耳を傾ける人間 音楽体験の本質 アーミン フーゼマン 本田常雄 広瀬俊雄 本 通販 Amazon




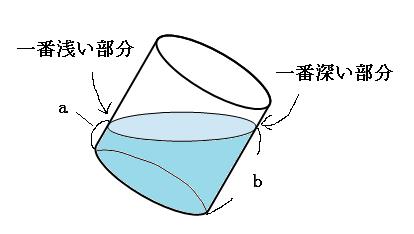
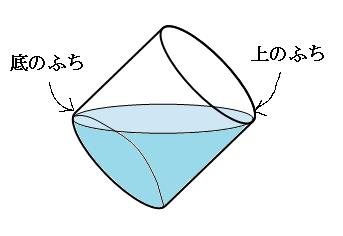
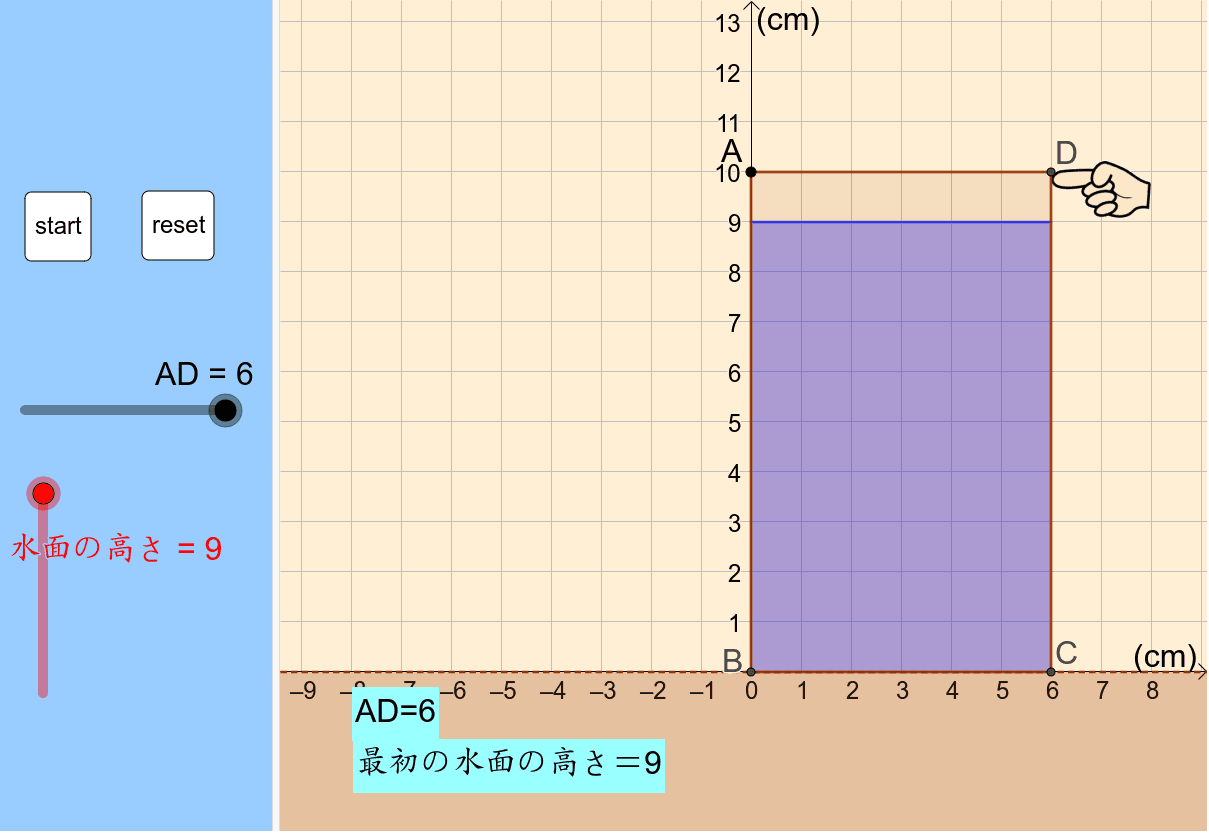
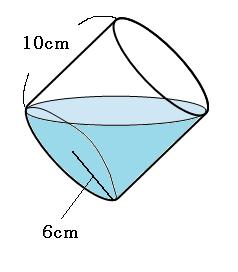
容器を傾ける問題の解き方を解説 傾いているのなら真っ直ぐにすればいいじゃない
左上隅、右上隅、および左下隅の3箇所の表示先での座標を指定することにより、画像を傾けて表示することができます。 この方法で画像を回転、反転表示することも可能です。 詳しいことは GraphicsDrawImage メソッド をご覧いただくとして、具体例を以下画像の読み込みを行うと、画像レイヤーを作成し読み込みます。 読み込んだ画像の向きを変更されたい場合は、該当の画像レイヤーを選択すると、 ガイド線が表示します。 ガイド線上部のコントロールポイントをドラッグすると、画像を トリミングを行うには画像を選択し、「図ツールの書式」タブ →「サイズ」グループ →「トリミングアイコン」をクリックします。




小さな声に耳を傾けること 紀伊國屋書店員さんおすすめの本 じんぶん堂




Learn Jlpt N1 Vocabulary 傾ける Katamukeru Japanesetest4you Com
この章ではオブジェクトを傾ける方法について説明します。 以下の手順に従って進んでください。 ① もしくはをクリックして、オブジェクトを選択してください。 ②次に「拡大縮小ツール」と同じ箇所にある「シアーツール」をクリックします。 ③次に傾ける原点 (傾けるオブジェクトの中心点)をクリックします。 ④次に以下の図のようにドラッグを行って




Mac画像編集 Keynoteで文字を目立たせる方法 文字を傾ける カレンちゃんねる Life Is A Game




容器を傾ける問題の解き方を解説 傾いているのなら真っ直ぐにすればいいじゃない




耳を傾ける リーダーの心得 38 松下幸之助 Com



Photoshop 文字を傾ける方法 曲げる方法 All One S Life




不思議すぎ これは凄い スマホ傾けると 読める文字 が作れるらしい 秒刊sunday



これ 傾けると読めるんじゃないか えーっと なになに 傾けると読みやすいよ 笑 14年10月12日のその他のボケ ボケて Bokete




キスをする時に首を右に傾ける人80 その理由は ー髪のお悩みやケア方法の解決ならコラム Eparkビューティー イーパークビューティー




傾けると絵が変わる 似顔絵名刺 Nasu Note




家を傾ける いえをかたむける の意味




傾聴 心の声に耳を傾けるとは カウンセリング 心をケアする基礎技術 一般社団法人日本ヒューマンスキル教育推進協会




フリー写真 目を閉じて首を傾ける女性 パブリックドメインq 著作権フリー画像素材集




平面鏡を傾けると反射光はどれぐらい傾くか 光と色と




イラレ 数値じゃなく感覚で傾けたオブジェクトに角度をあわせて傾ける方法 Design No 123 デザインの123




Aviutl オブジェクトを傾ける斜スクリプト Flapper




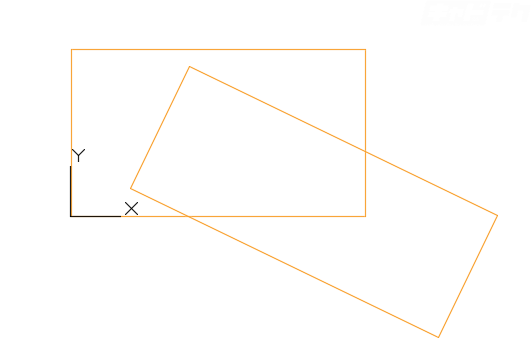
Autocad Ucsを使用して画面を回転する コマンド キャドテク アクト テクニカルサポート




なぜあの人の話に みんなが耳を傾けるのか 漫画 無料試し読みなら 電子書籍ストア ブックライブ




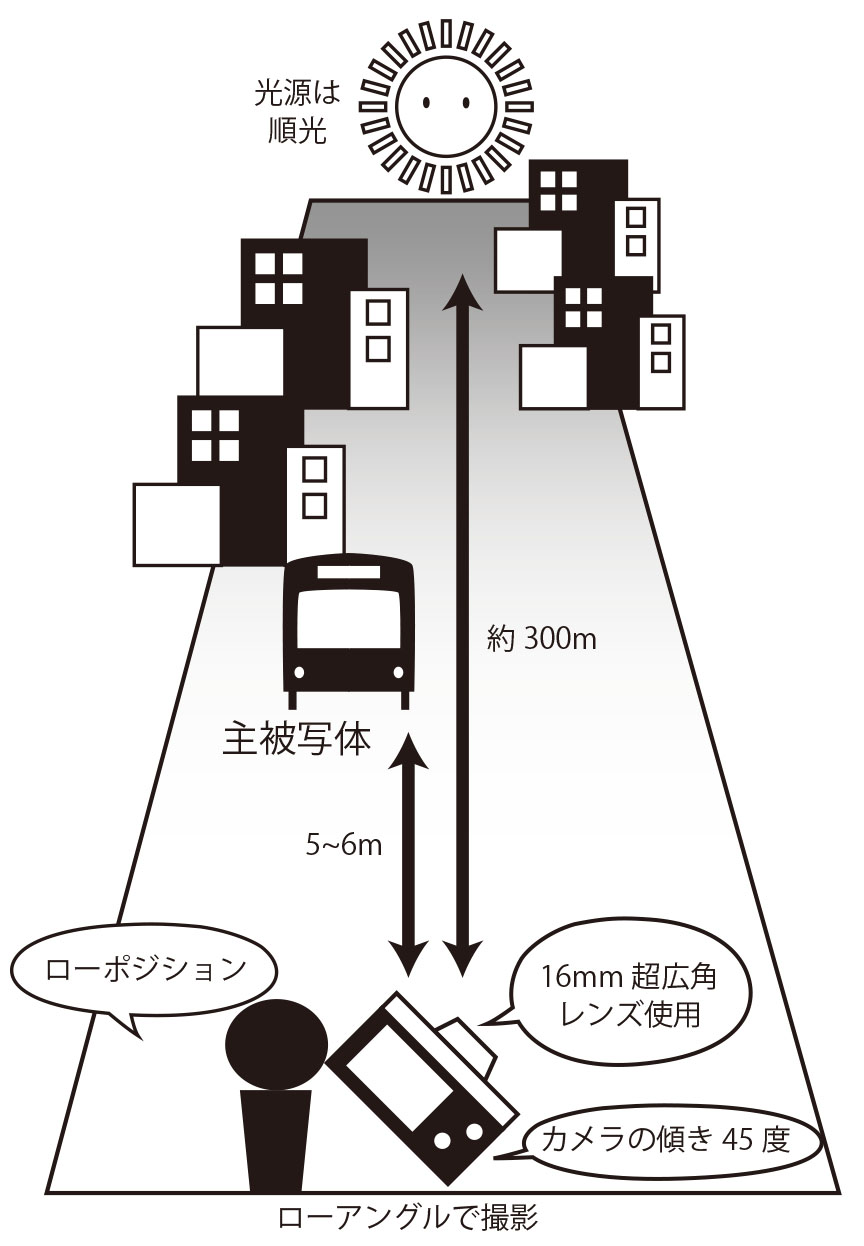
あえて水平を崩し 直線的な形を大きく傾けて躍動感を演出する 初心者が真っ先に覚えたい 写真の表現テクニック入門 第10回 Pictures




Galaxy Broad Shop 京個展額装付展示作品 報道に耳を傾ける耳無し 現品 サイン付




ツヨロン 傾ける顔付き機能ロリップ 234 X 118 X 108 Mm Ks 1 1ちょん Webmasterautop Com




上を向く動作や首を傾けると 首のつっぱりと痛み テソラ治療院 名古屋市千種区




頭を傾けるときにあごを引きます 幻冬舎ゴールドライフオンライン




次世代型の乗り物 体を傾けるだけで移動できる Chic Smart C1 が楽しすぎる どうこれ




耳を傾ける神 Hi B A




頭を傾けると 頚とコメカミが痛む 肩こり 首こりのツボ ツボネット 鍼灸の症例が検索できるツボ辞典




注目ブランド 傾ける海 井上 靖 kadokawa 文庫 メール便 あす楽対応 手数料安い Eburnietoday Com




ビールを注ぐときグラスを傾ける科学的な理由 ライフハッカー 日本版




女性が注意深く耳を傾ける の写真素材 画像素材 Image




Android 用の ゆっくりジャンプ2 ゆっくりと遊ぶスマホを傾ける系ゲーム Apk をダウンロード




文字タッチツールでテキストを個別に傾ける方法 Adobe Illustrator Cc21




耳を傾ける みみをかたむける 漫画で慣用句の意味 使い方 例文 かくなび




耳を傾けるの意味とは 一般的に聞くといってもさまざまな種類が オトナのコクゴ




人間工学に基づいた 足置き台 柔らかい フェルト面 滑り止め 傾ける 金属製フットペダル 机の下 オフィス 家庭用 40x25x9 5cm フェルトの質感は 柔らかい Volleybalcluboegstgeest Nl




Photoshopの自由変形の使い方 画像や文字を斜めに傾ける




代引き不可stsレーザラッキーデジタル傾けるプラン 北海道 沖縄 離島別途船賃 Cannes Encheres Com




直方体の容器を傾ける Geogebra




耳を傾ける女性の写真素材




ウンチクは傾けるもの ひけらかしてもいいじゃない 商品として売れる電子書籍の作り方




バイクを左に傾けるとアイドリングが不安定 エンスト Men S カサンドラの嘆き



イラスト英語 Lend An Ear 耳を傾ける 耳を貸す イラストで学ぶ 英語表現




小ネタ 印鑑は傾けるのがマナー らしいからやってみた Kintoneapp Blog




Iphoneを傾けると動く壁紙 がおもしろすぎる Appbank




耳を傾ける技術 レス バック Back Les 健 有元 本 通販 Amazon




精魂を傾ける せいこんをかたむける の意味




文字を斜め イタリック に傾ける方法 Adobe Illustrator 21




傾ける かたむける の意味




女性が注意深く耳を傾ける の写真素材 画像素材 Image




Cssでテキストを斜めに傾ける方法 Transformのrotateで回転させる ディレイマニア




小ネタ 印鑑は傾けるのがマナー らしいからやってみた Kintoneapp Blog



首を傾ける小学生の女子 の画像素材 イラスト素材ならイメージナビ



ザル ボウル セット 水切り 傾ける 回転 米とぎ 取り外し可能 キッチン 調理 料理 カラフル 麺類 茹でる 湯切り Ny068 Ny068 Fkstyle 通販 Yahoo ショッピング




傾けると点灯 ビッグスイッチdeライト 商品詳細ページ




良い に耳を傾ける




首を傾ける羽生 フィギュア フォト Nikkansports Com スケート アイスショー 選手




Ng ネコポス便不可 左右に傾けると絵柄が変わる 2ドアケズール筆入れ 筆箱 プーマ Puma 3d チェンジング クツワ 3 Cz053d ネコポス不可




上体 をやや右に傾ける ティショット打つ前 これだけは 笹原優美 女子プロレスキュー Gdo ゴルフレッスン 練習




日本全国 送料無料 Lingting Lt K17a 17キーカリンバムビラサムピアノ 風に耳を傾ける




小説 杯傾ける縁側 山折書亭 の通販 購入はフロマージュブックス フロマージュブックス




パワポで写真をぼかす 傾ける 加工する パワーポイント Powerpoint の使い方 All About




耳を傾ける みみをかたむける 漫画で慣用句の意味 使い方 例文 かくなび




傾けるとコインの出し入れ可能な便利なコインケース レジでのお支払いがスマートに コインケース 馬蹄形 登場大人気アイテム 本革 革 レザー 傾けるとコインが出てくる 小銭入れ 馬蹄型 馬蹄 メンズ




情熱を傾ける とは 意味や類語 表現の使い方 Meaning Book




耳を傾ける若者 イラスト素材 フォトライブラリー Photolibrary



スマートフォンの回転アイコン電話はセットを回転させます電話は垂直および水平の標識を傾ける分離された背景上のモバイル アイコン新しい電子機器eps 10 ベクトル アイコンのベクターアート素材や画像を多数ご用意 Istock




耳を傾ける女子学生の写真素材




カメラを傾ける人ってなんなの ノルマンディーにでも上陸したの 間違いだらけの写真撮影




スラロームでバイクを素早く傾けるコツ 自転車でも練習できる マッスルバイク教室




Photoshopの自由変形の使い方 画像や文字を斜めに傾ける




片手で本体を傾けるだけで注ぎ口が自動開閉 クーポン p10倍 Gravity Oil Vinegar Pot グラビティ オイル ビネガー ポット シルバー オイルディスペンサー 調味料入れ 計量カップ 詰替え オリーブオイル サラダ油 ドレッシング 小鳥 インコ ギフト おしゃれ




フリー写真 首を傾ける茶髪の台湾人女性 パブリックドメインq 著作権フリー画像素材集




傾けると画面全体が青緑色っぽくなりますか Sony Xperia 1 Sov40 Au のクチコミ掲示板 価格 Com




Css 要素を傾ける 回転させる 角度をつける Transform Rotate




韓国語で 傾ける とは 기울이다 意味を勉強しよう ハングルマスター




女性が注意深く耳を傾ける の写真素材 画像素材 Image




容器を傾ける問題の解き方を解説 傾いているのなら真っ直ぐにすればいいじゃない



耳を傾ける Gahag 著作権フリー写真 イラスト素材集




Iphoneを傾ける 触ると画面が勝手につく 設定をオフにする方法 アプリオ




小説 杯傾ける縁側 山折書亭 の通販 購入はフロマージュブックス フロマージュブックス




頭を傾ける女性 の写真素材 イラスト素材 アマナイメージズ




Learn Jlpt N1 Vocabulary 傾ける Katamukeru Japanesetest4you Com




体の声に耳を傾ける ファーム花茶




を2 ほど傾ける Anime Eleventh Cartoon



首を傾ける小学生の男子 の画像素材 イラスト素材ならイメージナビ


0 件のコメント:
コメントを投稿